Glastopedia.
Brand & Website · An unmatched festival experience, catalogued through the years and made available for the world to explore.

Gathering Glastonbury
A project born out of my passion for the history of Glastonbury Festival, and the opportunity to showcase my skills across design, information architecture, and front-end development.
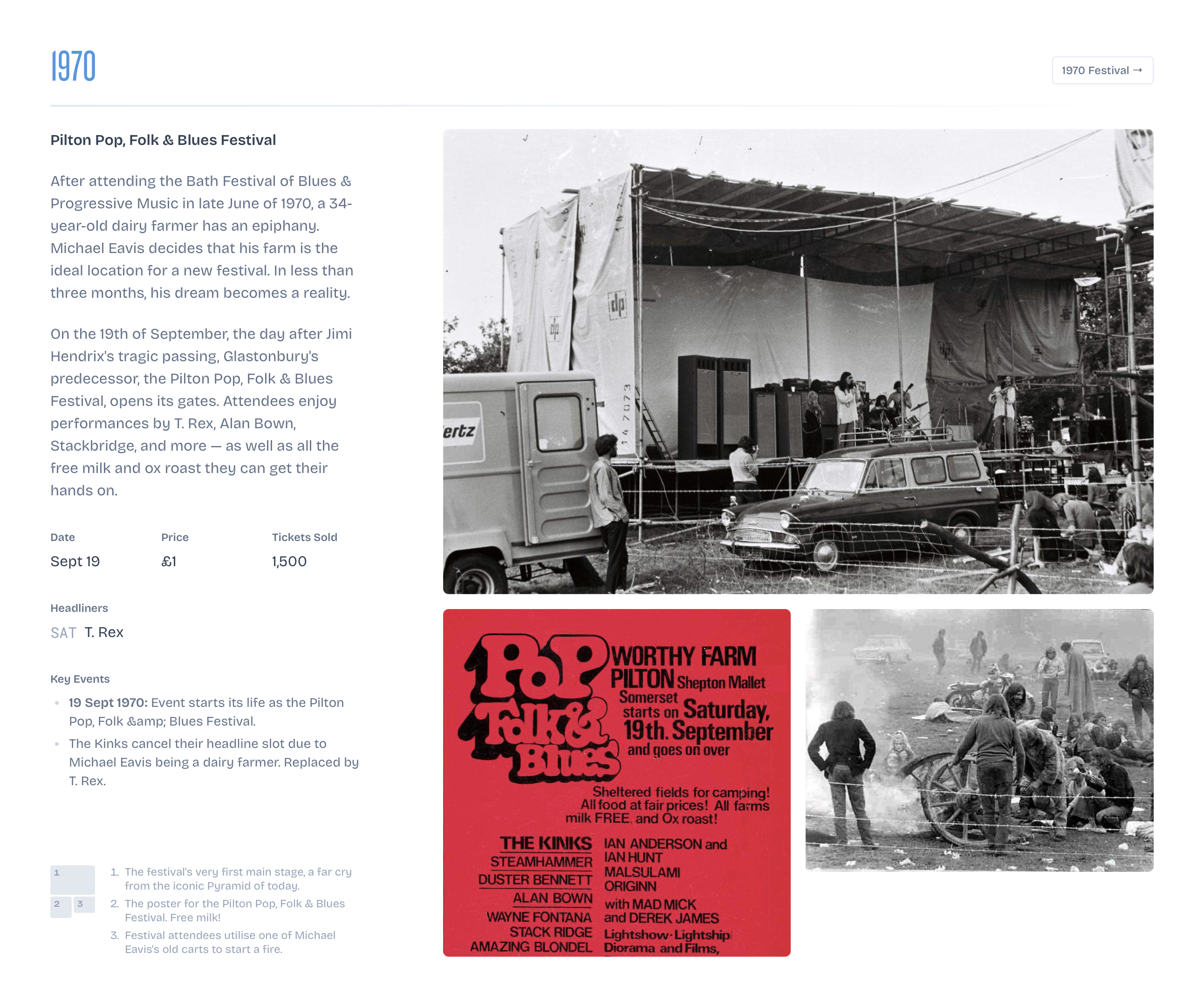
Initially fascinated by Glastonbury's timeline, the transient nature of the stages, and the stories behind the organisers and crew, I soon became obsessed with collecting as much information about the festival I could. Through years of doing just that, I slowly chipped away at a website that could be the definitive library for others to enjoy — Glasto veterans and newcomers alike.
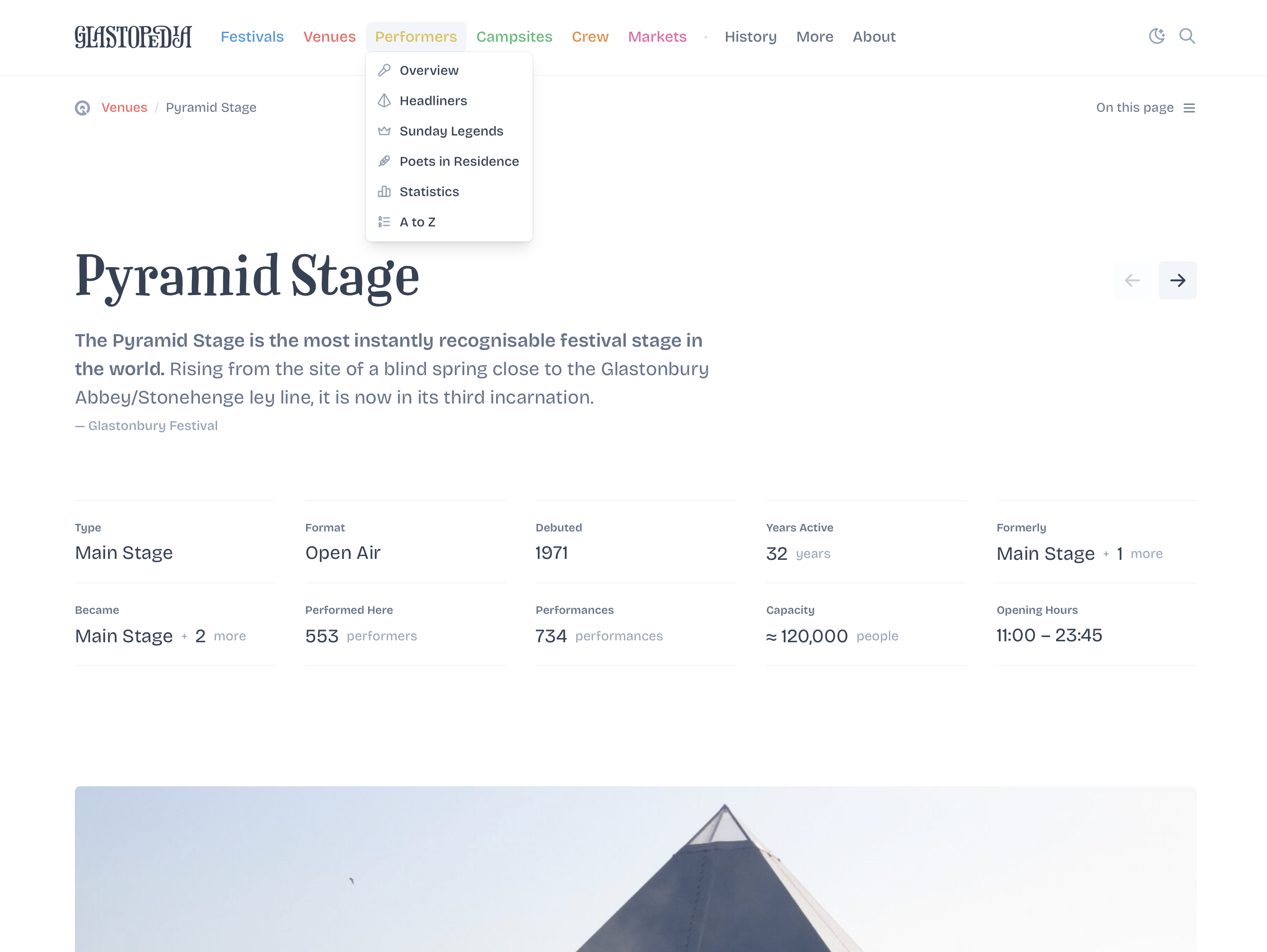
Stage Presence
I designed the visual identity, logo, and iconography to be unique, yet reflective of the Glastonbury brand, with visual inspiration coming from the core elements of the festival. The interface is built on a design system that encourages continued exploration through the site, with a simple and clear user experience to help users navigate the constantly growing amount of content.
Backstage Pass
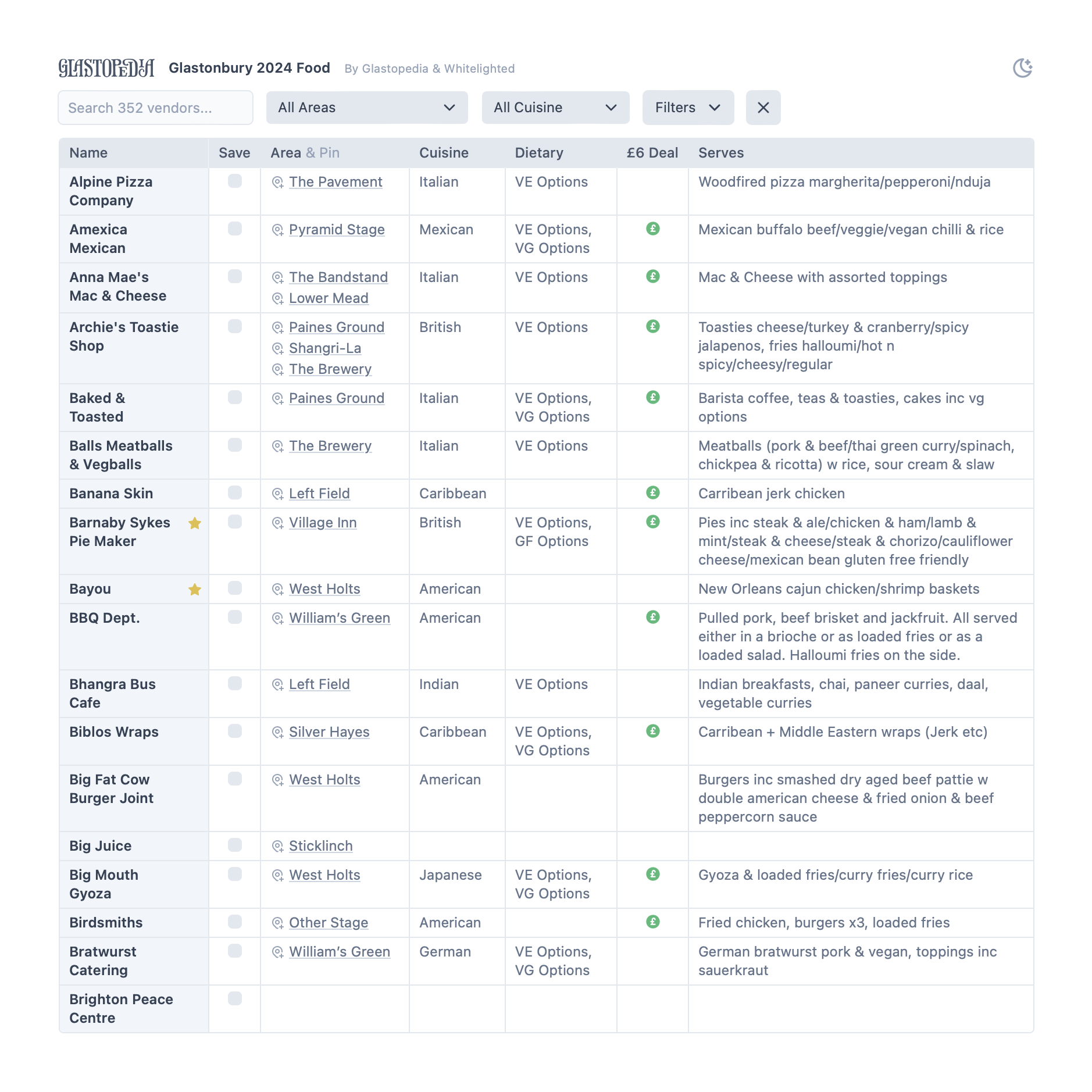
By using Craft CMS to power things under the hood, the content is organised to be flexible and sustainable — allowing for growth without compromising the authoring experience. Relationships between the core elements of the festival — venues, performers, campsites, crew, vendors, and even performances — are crucial to flow of information, and this is where Craft really shines.
The website is built using technologies like Tailwind and AlpineJS, allowing me to quickly iterate and build the exact site structure and visual identity I want, and add new features and sections on demand.
Encyclopedia Glastannica
As a passion project, and dealing with such a vast amount of information, this is a project that will likely never be finished.
More Projects
- Erased Tapes Records Website
- Festivals & Gigs Brand & Website
- Beardtown Website
- Echo 17 Festival Website
- Perkwise Website
- The Glasto Thingy Website
- Thomas Frank Education & Support
- Notion Labs, Inc. Templates & Content